
【技术前沿】奇妙的“移动”
技术部 严春艳
三维电影好看,三维动画也比二维的新鲜……可是当客户要求用世纪星实现三维效果时,乍一看好像有些困难。如何满足客户的这方面需求,我开始下面的各种尝试。
这个要求的提出,也是客户为了满足其自身客户的需要,希望在演示时有最好的效果。一个三维平台,XYZ每个坐标轴都有一个步进电机,可以使三维平台上的物体进行移动。这是一个三维空间的效果。
我们的世纪星能完成吗?带着疑问,再一次打开熟悉的世纪星开发系统,寻找可以完成这个任务的各种可能。
为做这个测试,恨不得把小学数学一股脑倒出来。各种方法都试过之后,才发现原来用世纪星的“移动”功能就可以解决这个问题。
接下来,我们见证一下这个“移动”的奇妙效果。
首先,建立三个实数变量,分别表示X、Y、Z的位移,分别用N1、N2、N3命名,如图1:

图1
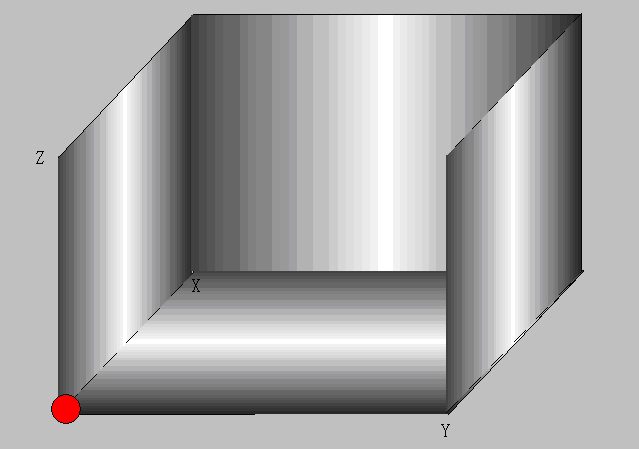
接下来,画一个三维平台以示意,如图2:

图2
从上图可知,我定义的垂直轴是Z轴,水平轴是Y轴,水平向里的轴是X轴。
X轴方向:小球在原点时,坐标是(463,420),在移动到X轴的最顶端1位置处时,小球坐标为(596,284),水平向右移动了133个像素,垂直向上移动了136个像素。
Y轴方向:小球在原点时,坐标是(463,420),在移动到Y轴的最顶端2位置处时,小球坐标为(848,420),水平向右移动了385个像素,垂直向上移动0像素。
Z轴方向:小球在远点时,坐标是(463,420),在移动到Z轴的最顶端3位置处时,小球坐标为(463,170),小球向右移动了0像素,垂直向上移动250个像素。
由以上得出这样的结论,在X轴方向上,小球每移动一个单位,则向右移动1.33个像素,垂直向上1.36个像素;在Y轴方向上,小球每移动一个单位,则只会水平向右移动3.85个像素;在Z轴方向上,小球每移动一个单位,小球垂直向上移动2.5个像素。
接下来,只要将原点处的小红球加入动画连接,运行起来之后就可以看到奇妙的“移动”。
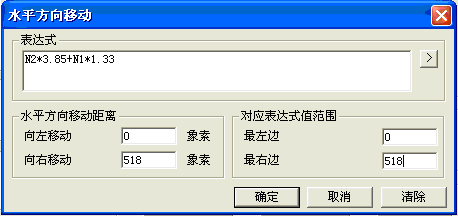
水平移动的表达式图

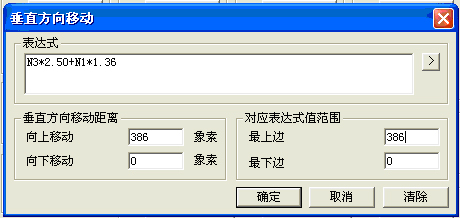
垂直向上移动的表达式图

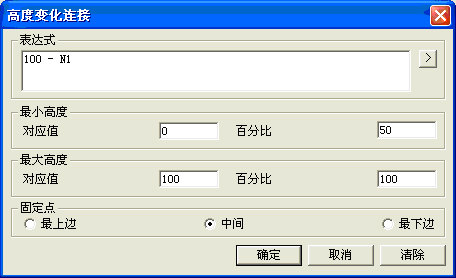
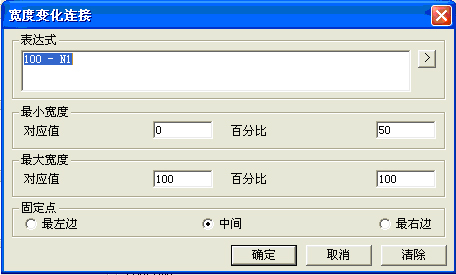
如果想让小球的效果更加鲜明一些,可以将YZ轴看成一个平面,小球在延X轴变化时,大小会发生相应的变化。听起来复杂,可在世纪星上实现很简单。只需要在动画连接大小变化里添入表达式即可,如图3。

图3

图4
这样,我们便实现了奇妙的移动效果。



